Creating digital assets for social platforms using single image posts, carousels, stories and reels. Using both Photoshop, Illustrator and Canvas I've created a large volume of digital assets for Sono Bello's social Instagram platform.
Assignment: Create Instagram carousel
This digital asset carousel was designed using Canva which explains the optimal recovery steps for a medical procedure in two parts. Once the design and layout were finished, I sliced and exported the assets. This digital asset was posted on Sono Bello's Instagram.
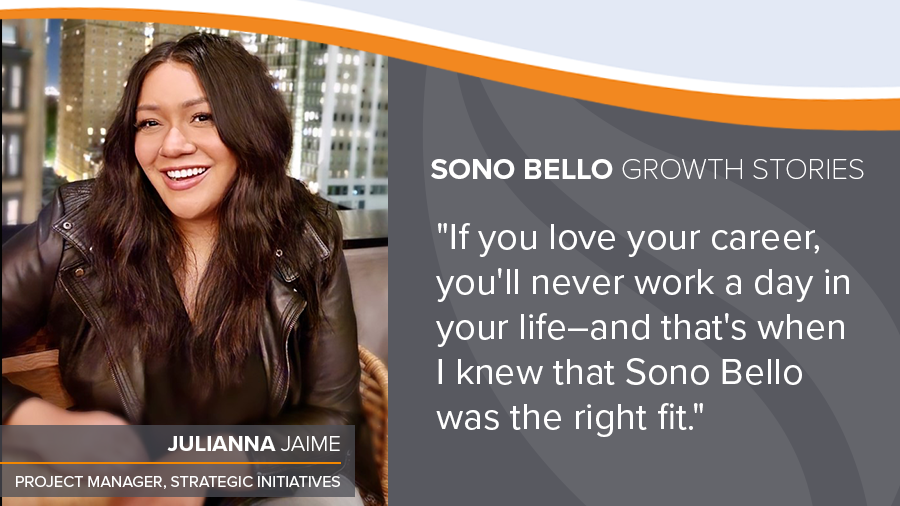
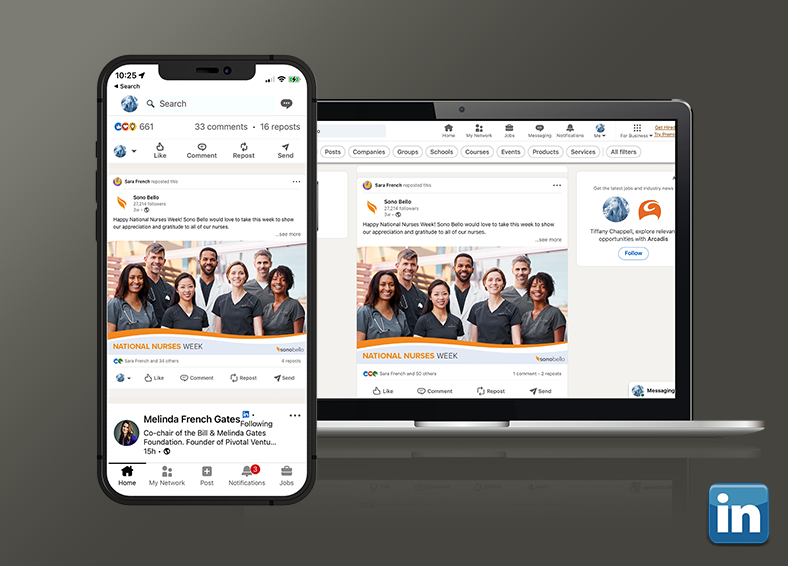
Assignment: Create Employer Brand Assets for LinkedIn
Every month, I create 7-15 assets to be posted throughout the month on Sono Bello's LinkedIn account to maintain an employer brand.
When we established this initiative, I was given the wide latitude to establish a post style using the recently updated Sono Bello brand for this project. After studying a few large corporate LinkedIn accounts, I created a signature 'swoop' for Sono Bello that can be used in a few different ways in digital assets. Assets include 'We're Hiring' posts, celebrating promotions, introducing new hires, announcing new locations and other company/ team member awards and successes.



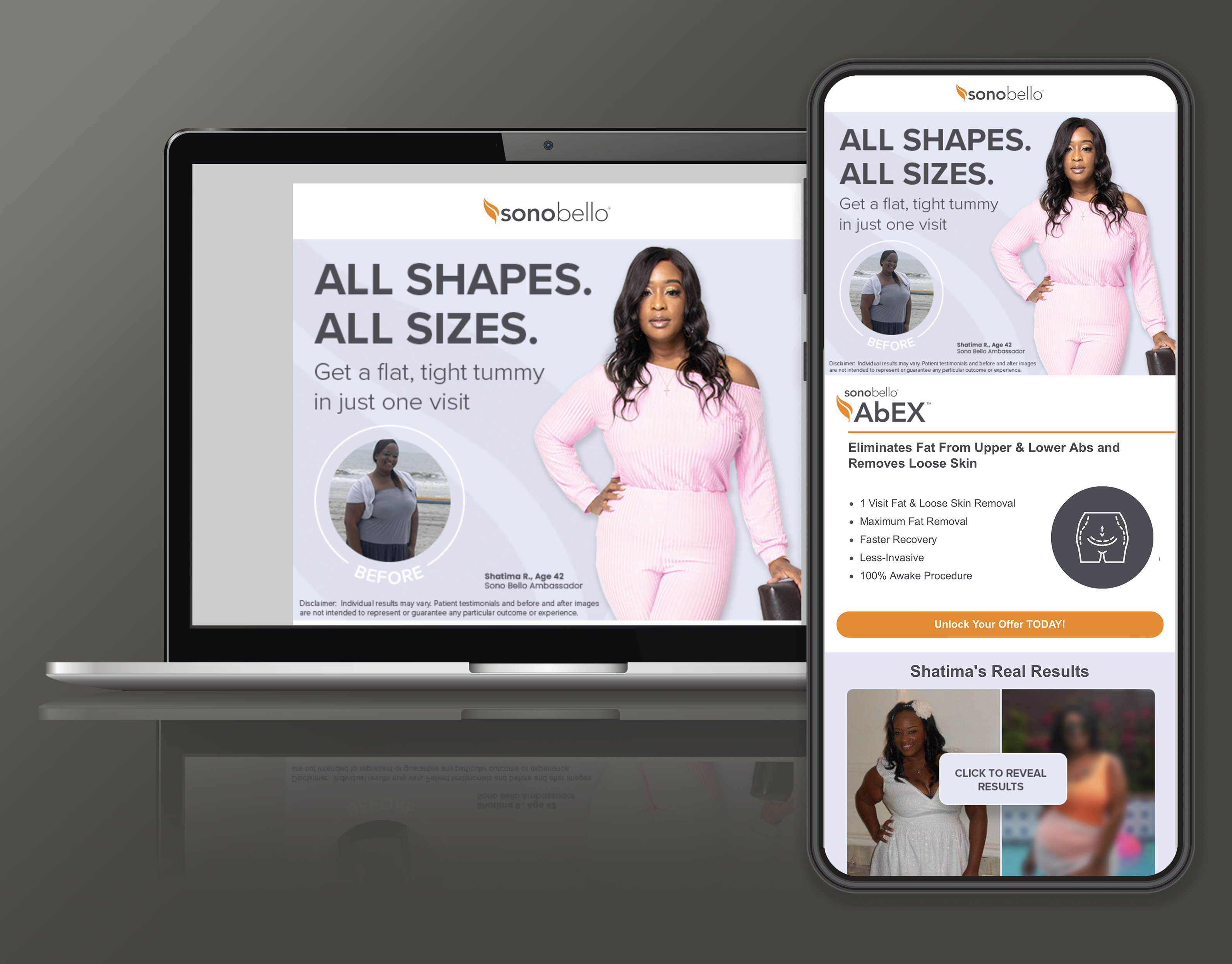
Assignment: Create Before and After Assets for Social Streams on a monthly basis
These are a handful of higher-performing digital assets that were designed in Photoshop for Sono Bello's social platforms. On average, I produce 20-30 assets per month using clipping masks, layers and overlay text from user-generated content.